【Google sheets 試算表】SPARKLINE 迷你圖表教學
SPARKLINE 函數是 Google sheet 獨有的函數,Excel 沒有。 這個函數可以幫助你在「單一儲存格內」建立一個迷你圖表,我認為非常適合想「簡單將數據視覺化」的使用者
SPARKLINE 函數是 Google sheet 獨有的函數,Excel 沒有。 這個函數可以幫助你在「單一儲存格內」建立一個迷你圖表,我認為非常適合想「簡單將數據視覺化」的使用者 😉
內容目錄
1. SPARKLINE 函數語法
以下以「百分比長條圖」為例。
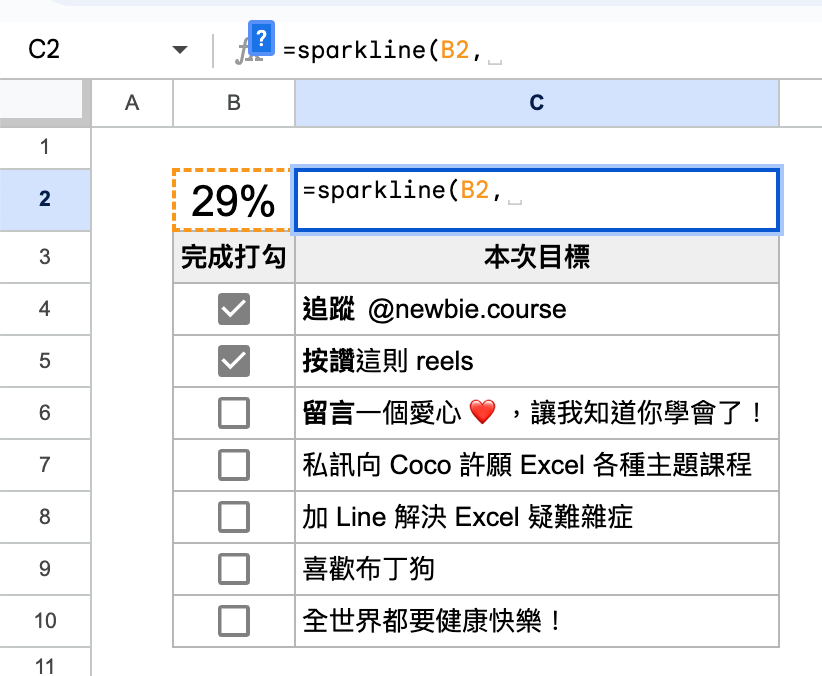
1.1 第一個引數:範圍/儲存格/陣列參照
下圖的「百分比數值」位在 B2 儲存格,因此第一個引數則輸入 B2。

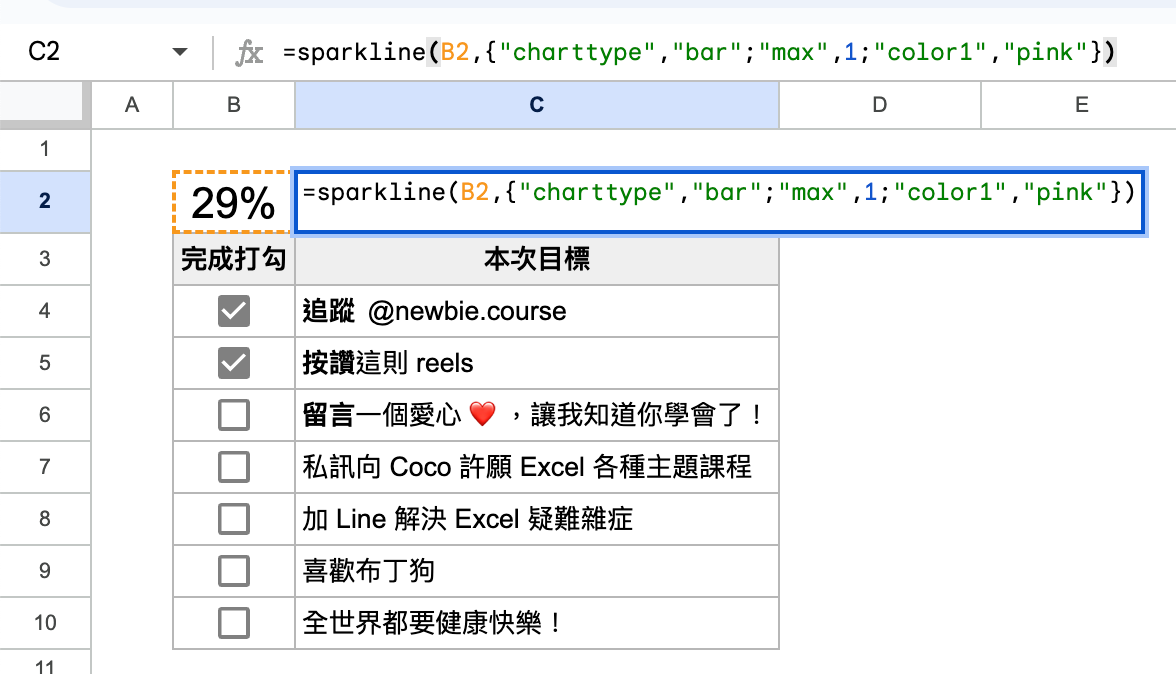
1.2 第二個引數:圖表樣式
這個引數會用中括號 { } 來進行設定,並且用分號來區分設定區域
(1) “charttype”:圖表類型
(2) “bar”:堆疊長條圖
(3) “max”:最大值
(4) 1:最大值是 1,表示 100%
(5) “color1”:第一個顏色
(6) “pink”:粉紅色

2. SPARKLINE 圖表類型大全
SPARKLINE 總共有 4 種圖表類型,說明如下:
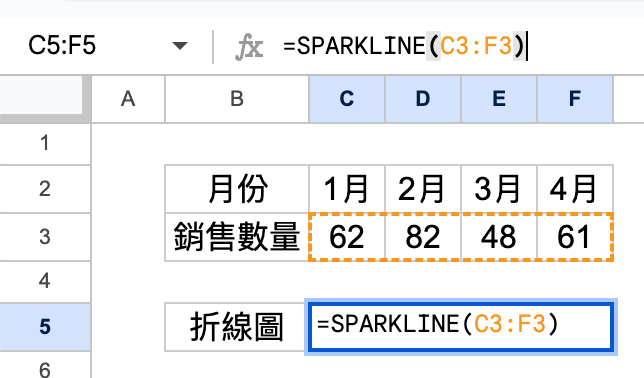
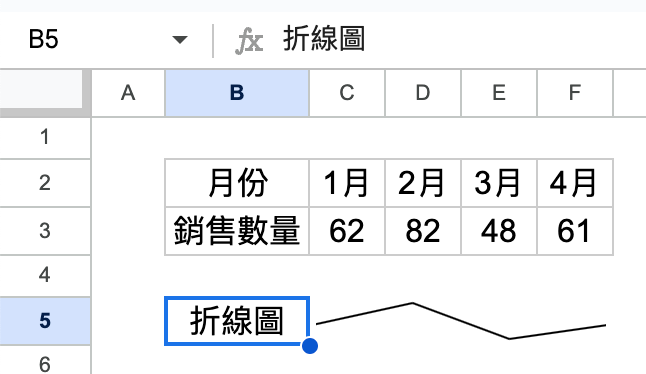
2-1. 折線圖 line(此為預設值)
因為是預設值,所以不用特地輸入第二引數,但輸入了也不會怎樣 XD


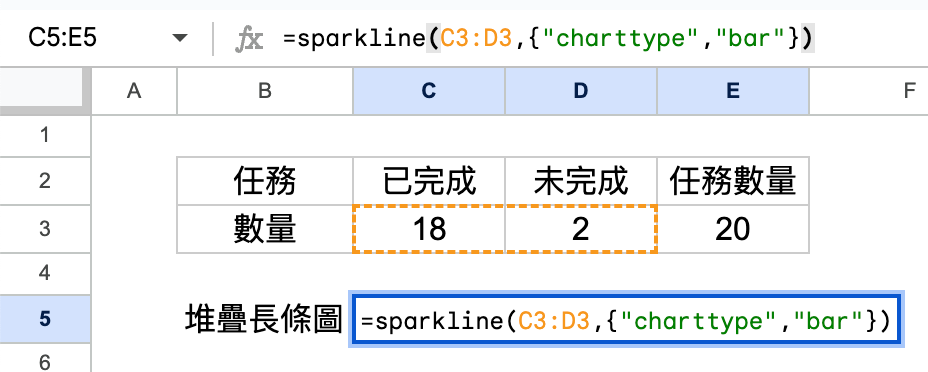
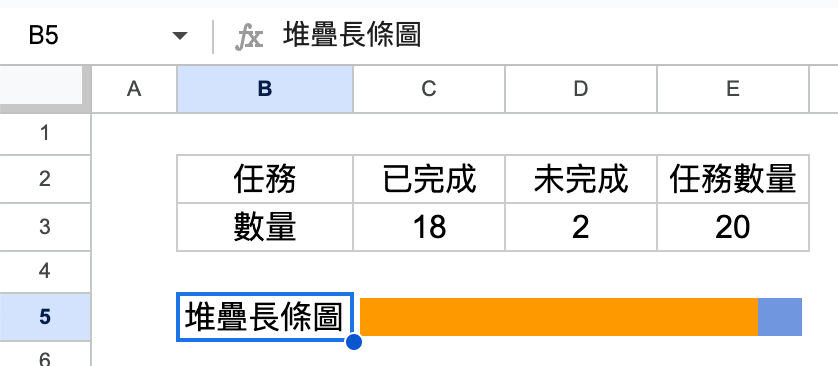
2-2. 堆疊長條圖 bar
這也就是我上面示範的百分比長條圖的類型


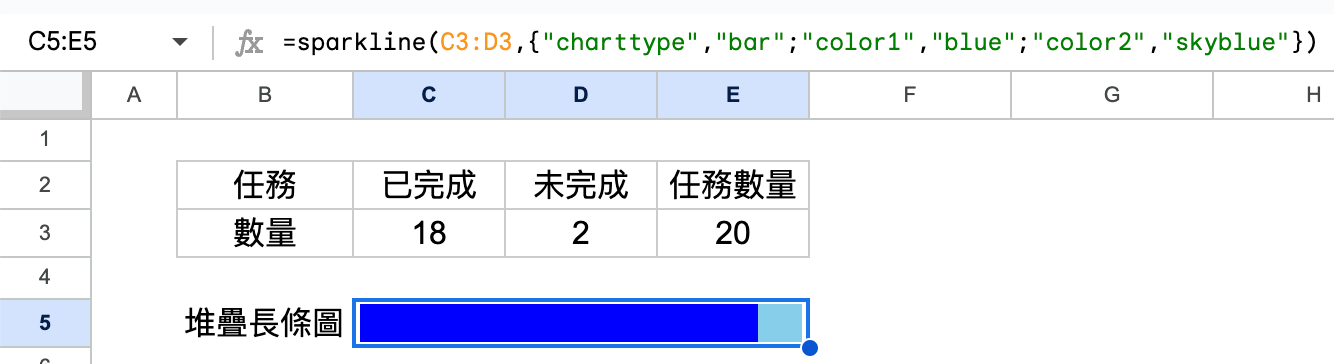
但它預設顏色搭配的蠻怪的,所以我們可以改一下顏色

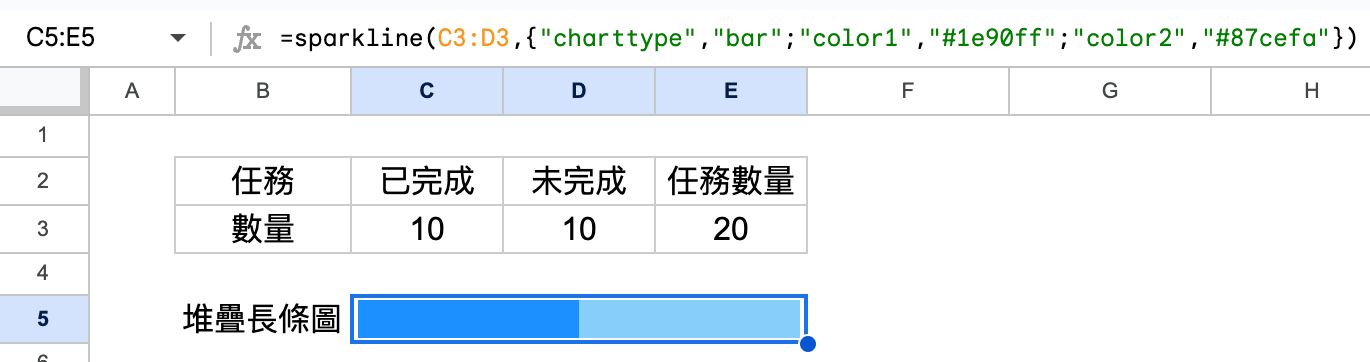
但調整後的藍色也太….,其實顏色的設定值,也可以使用「十六進位顏色代碼」來設定,這樣顏色的選擇就更廣泛了!

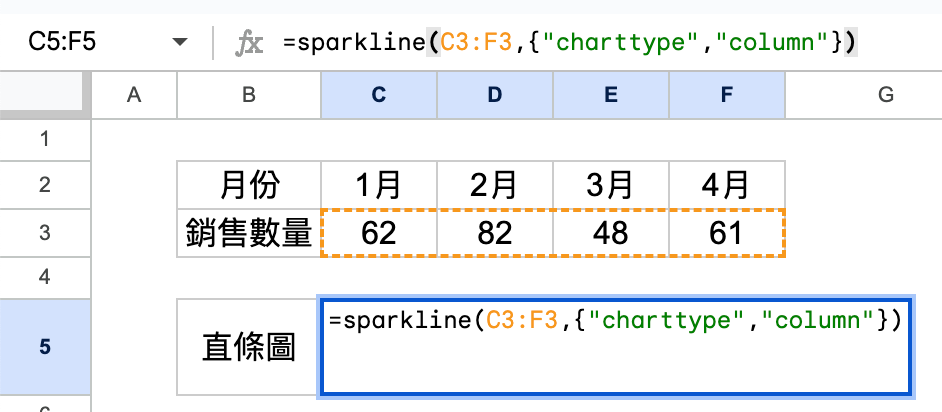
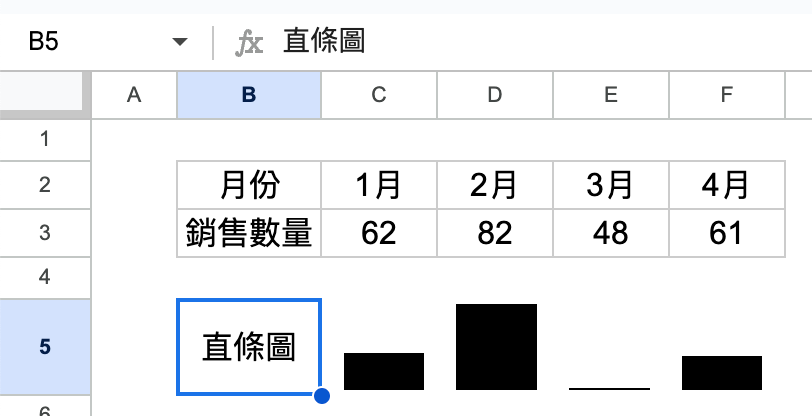
2-3. 直條圖 column
直條圖適合用在比較多個數值。


直條圖會以「該範圍內的最大數字」作為「最大值」,因此我們可以看到上方右圖中,「2 月的 82」是最大值,因此它的柱狀條會是滿版;「3 月的 48」則會是最小值。
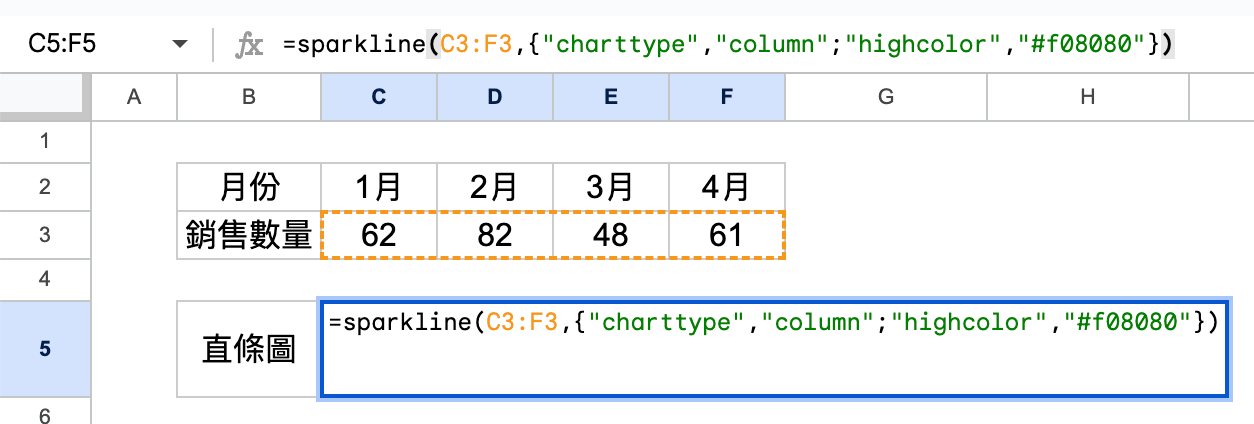
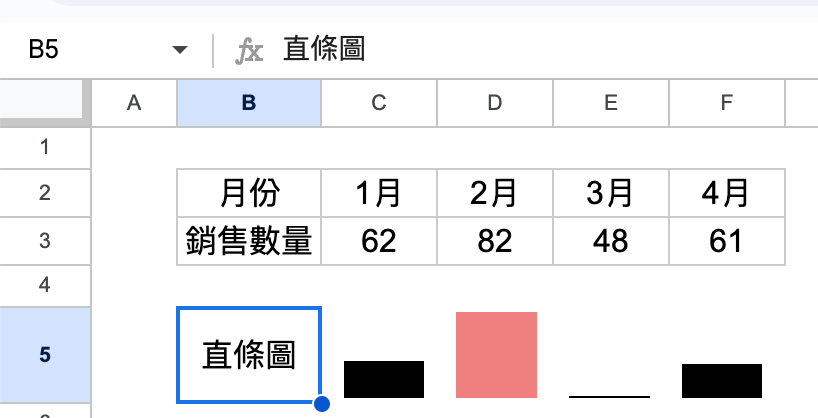
如果想讓人一眼就看出「最大值」在哪裡,我們也可以設定「最大值的顏色 highcolor」喔!


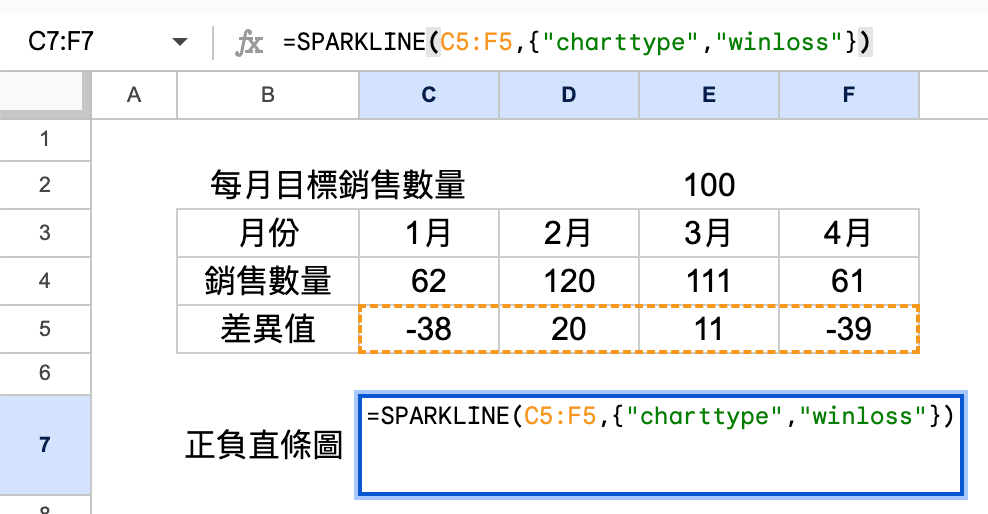
2-4. 正負直條圖 winloss
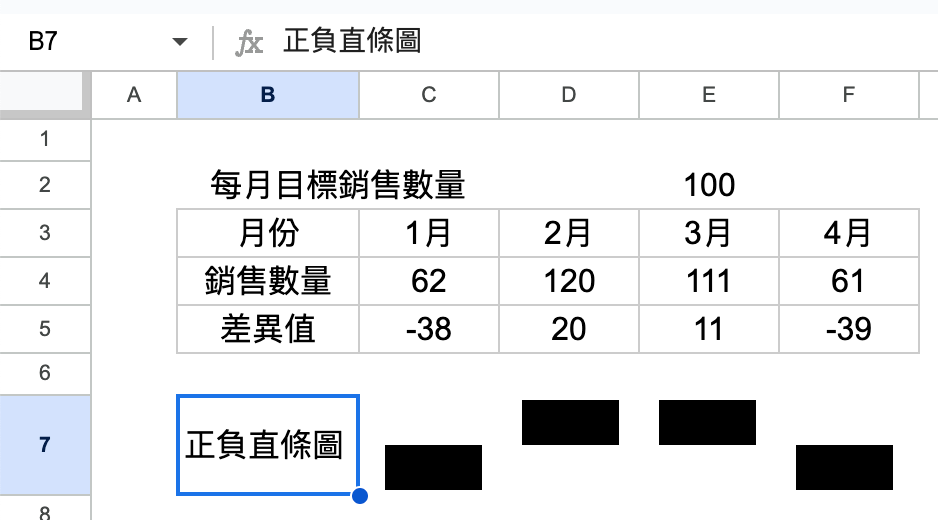
雖然它也是直條圖的一種,但它只會呈現「正值&負值」的差別而已。


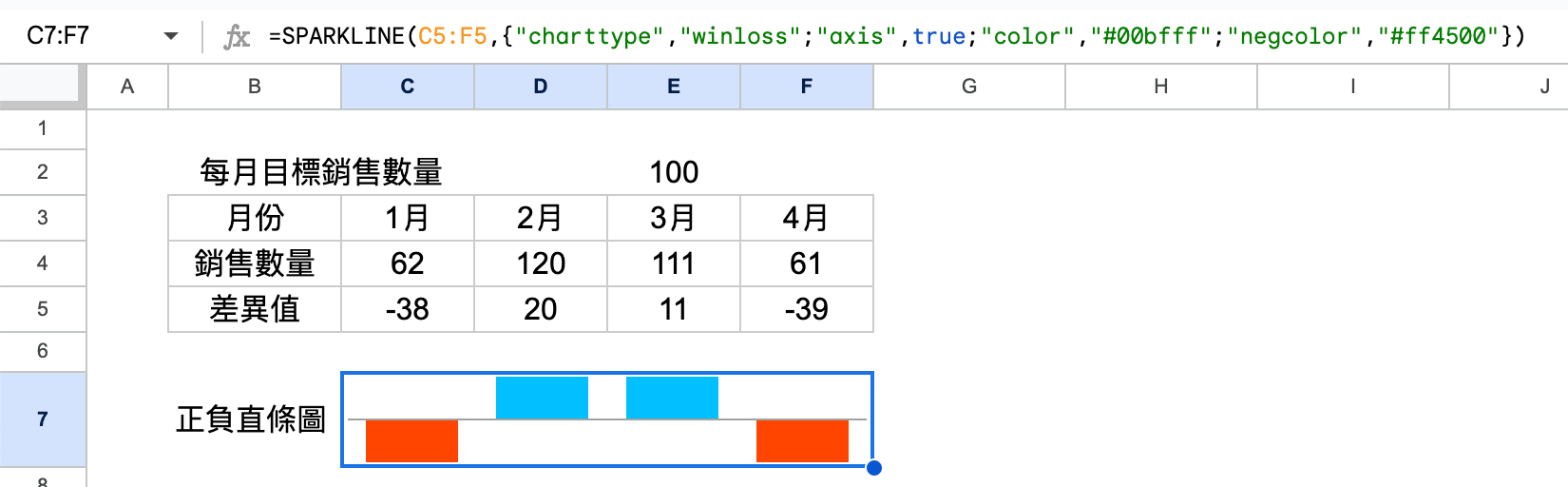
但預設格式很難讓人看出差異,因此我們可以加上一條「橫軸」線,再分別設定正值與負值的顏色。
設定值說明:
(1) “axis”, ture:新增橫軸
(2)”color”,"#00bfff":正值顏色為深天空藍色
(3)”negcolor”,”#ff4500”:負值顏色為橘紅色

3. SPARKLINE 圖表設定語法大全
3-1. 折線圖 line
| 語法 | 說明 |
|---|---|
| xmin | 設定橫軸的最小值。 |
| xmax | 設定橫軸的最大值。 |
| ymin | 設定縱軸的最小值。 |
| ymax | 設定縱軸的最大值。 |
| color | 設定折線圖的線條顏色。 |
| empty | 設定空白儲存格的處理方式。可用的選項為 "zero" 或 "ignore". |
| nan | 設定如何處理含有非數字資料的儲存格。可用的選項為 "convert" 或 "ignore"。 |
| rtl | 設定是否以從右到左的方向呈現圖表。可用的選項為 true 或 false。 |
| linewidth | 設定圖表線條的寬度。數字越大,代表線條越粗。 |
3-2. 堆疊長條圖 bar
| 語法 | 說明 |
|---|---|
| max | 設定橫軸的上限值。 |
| color1 | 設定圖表中直條使用的第一種顏色。 |
| color2 | 設定圖表中直條使用的第二種顏色。 |
| empty | 設定空白儲存格的處理方式。可用的選項為 "zero" 或 "ignore". |
| nan | 設定如何處理含有非數字資料的儲存格。可用的選項為 "convert" 和 "ignore"。 |
| rtl | 設定是否以從右到左的方向呈現圖表。可用的選項為 true 或 false。 |
3-3. 直條圖 column
| 語法 | 說明 |
|---|---|
| color | 設定直條圖的顏色。 |
| lowcolor | 設定圖表中最低值的顏色。 |
| highcolor | 設定圖表中最高值的顏色。 |
| firstcolor | 設定第一欄的顏色。 |
| lastcolor | 設定最後一欄的顏色。 |
| negcolor | 設定所有負值欄的顏色。 |
| empty | 設定空白儲存格的處理方式。可用的選項為 "zero" 或 "ignore". |
| nan | 設定如何處理含有非數字資料的儲存格。可用的選項為 "convert" 和 "ignore"。 |
| axis | 設定是否需要顯示橫軸或縱軸的線條。可用的選項為 true 或 false。 |
| axiscolor | 設定軸線的顏色 (如果有設定軸線的話)。 |
| ymin | 設定用於擴充欄高的自訂下限值 (不適用於勝負分析走勢圖)。 |
| ymax | 設定用於擴充欄高的自訂上限值 (不適用於勝負分析走勢圖)。 |
| rtl | 設定是否以從右到左的方向呈現圖表。可用的選項為 true 或 false。 |
3-4. 正負直條圖 winloss
| 語法 | 說明 |
|---|---|
| color | 設定直條圖的顏色。 |
| lowcolor | 設定圖表中最低值的顏色。 |
| highcolor | 設定圖表中最高值的顏色。 |
| firstcolor | 設定第一欄的顏色。 |
| lastcolor | 設定最後一欄的顏色。 |
| negcolor | 設定所有負值欄的顏色。 |
| empty | 設定空白儲存格的處理方式。可用的選項為 "zero" 或 "ignore". |
| nan | 設定如何處理含有非數字資料的儲存格。可用的選項為 "convert" 和 "ignore"。 |
| axis | 設定是否需要顯示橫軸或縱軸的線條。可用的選項為 true 或 false。 |
| axiscolor | 設定軸線的顏色 (如果有設定軸線的話)。 |
| rtl | 設定是否以從右到左的方向呈現圖表。可用的選項為 true 或 false。 |